Dynamische Dropdowns Verbeteren Gebruikerservaring

Stel je voor: je bent online aan het shoppen en wilt een specifiek product vinden. Je kiest een categorie, maar dan word je overspoeld met opties. Frustrerend, toch? Dynamische dropdowns, ook wel afhankelijke dropdown lijsten genoemd, bieden hier een oplossing. Ze stroomlijnen de navigatie en maken het selecteren van opties een fluitje van een cent.
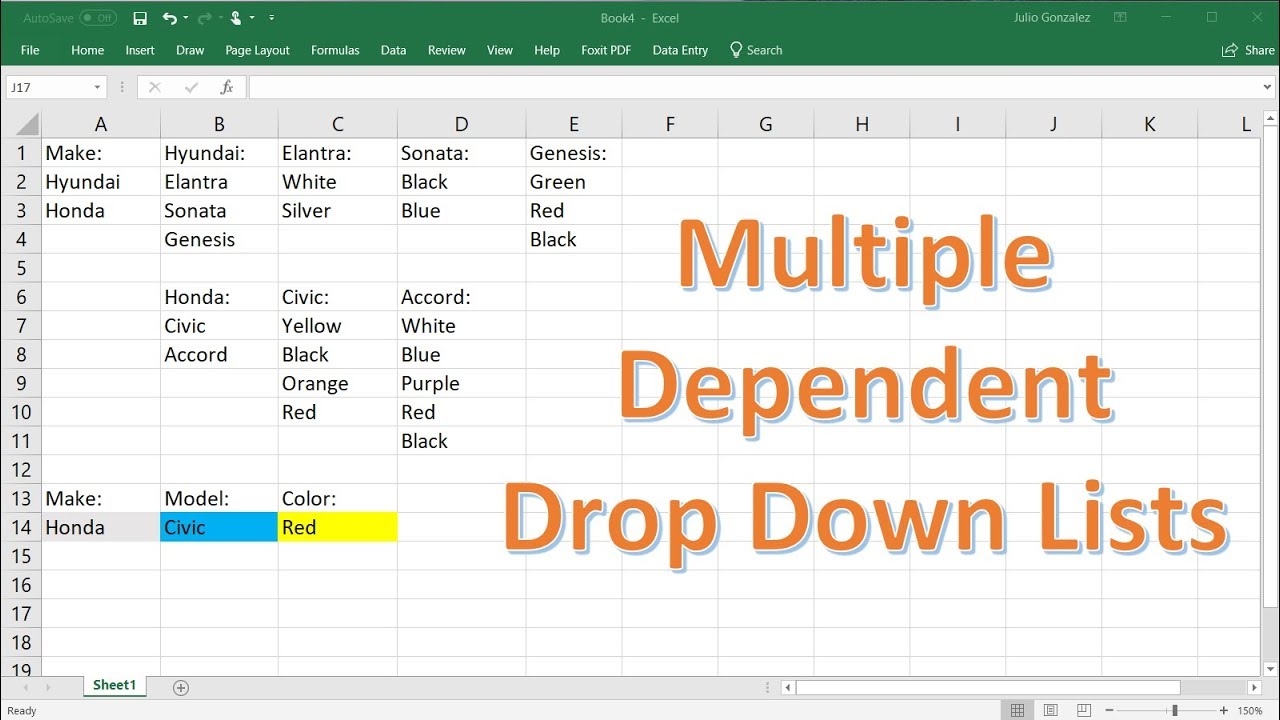
Een afhankelijke dropdown lijst is een selectieveld waarvan de inhoud dynamisch verandert op basis van de selectie in een andere dropdown. Dit creëert een hiërarchische structuur die gebruikers helpt snel en efficiënt de juiste informatie te vinden. Denk aan het selecteren van een land, waarna de volgende dropdown alleen de relevante provincies of staten toont.
Deze slimme functionaliteit verbetert niet alleen de gebruikerservaring, maar draagt ook bij aan een hogere conversieratio. Door gebruikers te begeleiden en overbodige opties te elimineren, wordt het aankoopproces vereenvoudigd en de kans op afhaken verkleind. In de huidige digitale wereld, waar gebruikers snel en efficiënt informatie willen vinden, zijn dynamische dropdowns essentieel.
Het gebruik van afhankelijke selectielijsten is wijdverbreid, van e-commerce websites tot complexe data-entry applicaties. Ze bieden een elegante oplossing voor het beheren van grote hoeveelheden data en het presenteren ervan op een overzichtelijke manier. De implementatie ervan vereist wel enige technische kennis, maar de voordelen wegen ruimschoots op tegen de investering.
In dit artikel duiken we dieper in de wereld van dynamische dropdowns. We bekijken de technische aspecten, de voordelen, best practices en geven concrete voorbeelden. Of je nu een webdeveloper bent of gewoon geïnteresseerd bent in het verbeteren van je website, dit artikel biedt waardevolle inzichten.
De oorsprong van afhankelijke dropdown lijsten is nauw verbonden met de ontwikkeling van webformulieren en JavaScript. Met de opkomst van dynamische webtechnologieën werd het mogelijk om de inhoud van formulierelementen real-time aan te passen. Dit opende de deur voor meer interactieve en gebruiksvriendelijke webinterfaces.
Voordelen van Dynamische Dropdowns:
1. Verbeterde Gebruikerservaring: Gebruikers vinden snel de gewenste informatie.
2. Verhoogde Conversie: Een gestroomlijnd selectieproces leidt tot meer aankopen.
3. Overzichtelijke Presentatie: Grote datasets worden beheersbaar.
Checklist voor Implementatie:
1. Definieer de hiërarchie van je data.
2. Gebruik duidelijke labels.
3. Test de functionaliteit grondig.
Veelgestelde Vragen:
1. Hoe implementeer ik dynamische dropdowns? (Antwoord: Met behulp van JavaScript en backend technologieën.)
2. Welke programmeertalen zijn geschikt? (Antwoord: JavaScript, PHP, Python, etc.)
3. Kan ik dynamische dropdowns gebruiken met databases? (Antwoord: Ja, dit is een veelvoorkomende toepassing.)
4. Zijn er kant-en-klare oplossingen beschikbaar? (Antwoord: Ja, er zijn diverse libraries en plugins.)
5. Hoe optimaliseer ik de performance? (Antwoord: Minimaliseer dataverkeer en gebruik caching.)
6. Wat zijn de meest voorkomende problemen? (Antwoord: Onjuiste datastructuur, JavaScript fouten.)
7. Hoe kan ik de toegankelijkheid verbeteren? (Antwoord: Gebruik semantische HTML en ARIA attributen.)
8. Wat zijn de alternatieven voor dynamische dropdowns? (Antwoord: Autocomplete, filters.)
Tips en Trucs: Gebruik caching om de performance te verbeteren. Valideer gebruikersinvoer om fouten te voorkomen. Bied een duidelijke visuele feedback tijdens het laden van data.
Conclusie: Dynamische dropdowns, oftewel afhankelijke selectielijsten, zijn een krachtig instrument om de gebruikerservaring op je website te verbeteren. Door een hiërarchische structuur te creëren, help je gebruikers snel en efficiënt de juiste informatie te vinden. Dit leidt tot een gestroomlijnder selectieproces, een hogere conversieratio en uiteindelijk een succesvollere website. De implementatie vereist weliswaar enige technische kennis, maar de voordelen wegen ruimschoots op tegen de investering. Door best practices te volgen en de functionaliteit grondig te testen, zorg je voor een optimale performance en een positieve gebruikerservaring. Begin vandaag nog met het implementeren van dynamische dropdowns en ontdek de positieve impact op je website!
Hip hop awards channel alles wat je moet weten
De magie van film in de jaren 70 ontdek de gouden eeuw van cinema
Verkiezingscommissie przeworsk informatie