Opruimen die dropdown lijst Zo verwijder je items

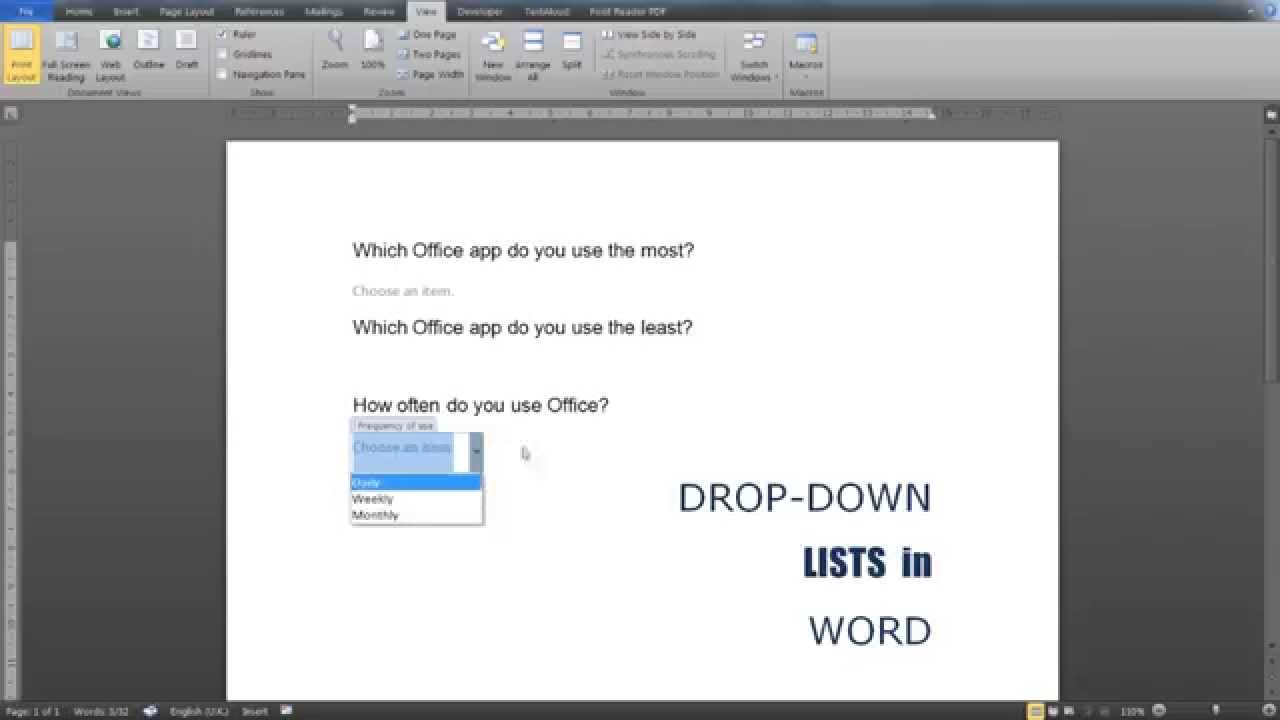
Dropdown lijsten, ze zijn overal! Handig om keuzes te beperken en input te stroomlijnen, maar wat als je die lijst wilt opruimen? Een verouderde optie? Een typefout? Hoe verwijder je items uit een dropdown lijst? Dit artikel duikt in de wereld van dropdown lijst beheer en biedt praktische oplossingen.
Van webformulieren tot applicatie-instellingen, dropdown lijsten zijn een essentieel onderdeel van de gebruikersinterface. Maar na verloop van tijd kunnen deze lijsten onoverzichtelijk worden, gevuld met irrelevante of verouderde opties. Het efficiënt beheren van deze lijsten is cruciaal voor een optimale gebruikerservaring.
Het verwijderen van items uit een dropdown lijst lijkt misschien een triviale taak, maar de complexiteit kan variëren afhankelijk van de context. Of je nu werkt met HTML, JavaScript, een specifieke software applicatie of een database, de aanpak verschilt. Dit artikel biedt een breed overzicht van verschillende methoden en technieken.
Het belang van een schone en up-to-date dropdown lijst mag niet worden onderschat. Een overvolle lijst kan gebruikers verwarren en frustreren, wat leidt tot fouten en een negatieve gebruikerservaring. Door regelmatig overbodige items te verwijderen, zorg je voor een overzichtelijke en gebruiksvriendelijke interface.
In de digitale wereld van vandaag is efficiëntie essentieel. Het snel en gemakkelijk kunnen aanpassen van dropdown lijsten, inclusief het verwijderen van items, bespaart tijd en moeite. Dit artikel biedt praktische tips en trucs om dit proces te stroomlijnen.
De oorsprong van dropdown lijsten ligt in de grafische gebruikersinterface (GUI) revolutie. Ze werden geïntroduceerd als een efficiëntere manier om gebruikers keuzes te laten maken dan bijvoorbeeld het handmatig invoeren van tekst. Het verwijderen van items uit deze lijsten was aanvankelijk een complexere taak, maar is in de loop der jaren steeds gebruiksvriendelijker geworden.
Voorbeeld: In HTML kan een item uit een dropdown lijst (een `
Voordelen van het verwijderen van items uit een dropdown lijst:
1. Verbeterde gebruikerservaring: Een overzichtelijke lijst is makkelijker te navigeren.
2. Verhoogde efficiëntie: Gebruikers vinden sneller de juiste optie.
3. Verminderde kans op fouten: Gebruikers selecteren minder snel de verkeerde optie.
Veelgestelde vragen:
1. Hoe verwijder ik een item uit een dropdown lijst in HTML? Antwoord: Met JavaScript.
2. Kan ik meerdere items tegelijk verwijderen? Antwoord: Ja, afhankelijk van de gebruikte methode.
3. Wat als ik per ongeluk een item verwijder? Antwoord: Vaak is dit ongedaan te maken.
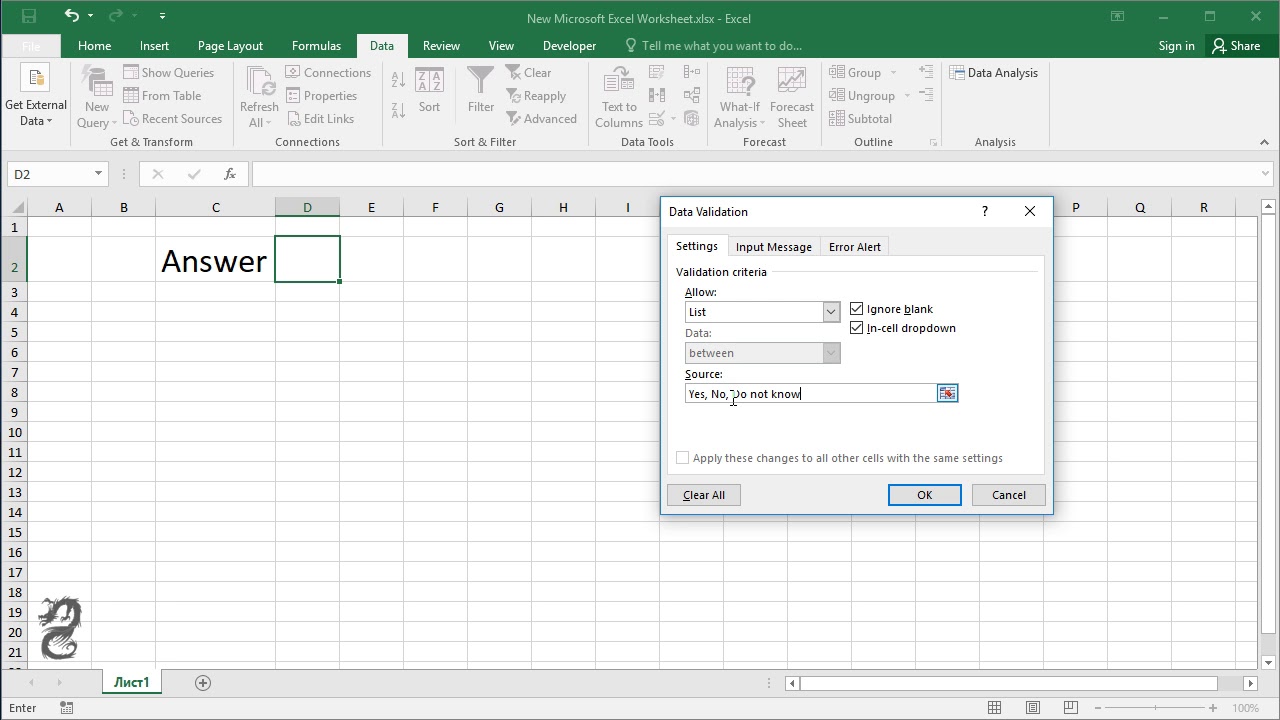
4. Hoe verwijder ik items in een specifieke applicatie? Antwoord: Raadpleeg de documentatie van de applicatie.
5. Zijn er tools beschikbaar om dit proces te automatiseren? Antwoord: Ja, er zijn scripts en programma's beschikbaar.
6. Wat zijn de beste praktijken voor het beheren van dropdown lijsten? Antwoord: Houd de lijst kort en relevant.
7. Hoe kan ik de volgorde van items in een dropdown lijst wijzigen? Antwoord: Dit kan meestal via de instellingen of met code.
8. Hoe voorkom ik dubbele items in een dropdown lijst? Antwoord: Valideer de input voordat items worden toegevoegd.
Tips en trucs: Maak regelmatig backups van je dropdown lijsten voordat je wijzigingen aanbrengt. Test de wijzigingen grondig na het verwijderen van items. Documenteer de wijzigingen die je aanbrengt.
Het beheren van dropdown lijsten, inclusief het verwijderen van items, is een essentiële vaardigheid voor iedereen die werkt met webformulieren, applicaties of databases. Een schone en overzichtelijke dropdown lijst verbetert de gebruikerservaring, verhoogt de efficiëntie en vermindert de kans op fouten. Door de technieken en best practices in dit artikel toe te passen, kun je ervoor zorgen dat je dropdown lijsten optimaal presteren. Investeer tijd in het optimaliseren van je dropdown lijsten en je zult de vruchten plukken in de vorm van tevreden gebruikers en een efficiëntere workflow.
Bouwproject in vaassen aannemersbedrijf de wilde helpt
De rauwe kracht van janis joplins muziek
Chris cornells nothing compares 2 u een onvergetelijke cover